Flash8 针对flv增加了一个非常好的组件FLV playback,它非常的容易使用,可更换皮肤并且可以使用之前版本的传统方来使用和控制它,或你可以使用Actionscript来加入和控制你的影片。
FLVPlayback组件的API是很多的,已超出了本教程的范围,但我建议你一旦熟悉了这个组件,你便可以自已去发掘它的所有的属性和方法的应用。现在我们将要处理简单的事情就是将它放在flash影片中,并让它能够播放一些视频影片。现在让我们开始吧!
1. 在你的影片中加入FLVPlayback组件
有许多种方法将组件加入到你的场景中,这取决于你的背景(你可能是一个设计师也可能是一个开发人员),你可以手动的将组件放置在场景中,也可以使用actionscript来安排它的位置。
我们将分两种不同的方法来将FLVPlayback组件加入到你的影片中,设置皮肤和指定视频内容给组件。这两种方法分别针对“开发人员”和“设计师”。
2.针对设计师的方法
2.1 在你的项目中加入视频
设计师通常不会依靠Actionscript来做大量的工作。通常情况下设计师使用手动的方式来安排和设计布局。FALSH提供了针对设计师的方法来加入FLVPlayback组件到场景中。
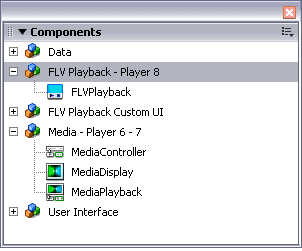
方法如下:打开一个新文档,按下ctrl+f7打开组件面板然后拖动FLVPlayback组件至场景中或你的元件库中,确保你选择的是flash8的FLVPlayback组件。如下图所示:

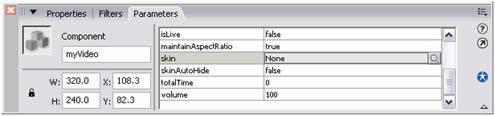
选中场景中的组件后,在组件的属性面板上命名它的实例名称为”myVideo”,实例名称可以让你在Actionscript中引用它。
2.2皮肤
现在你的FLVPlayback组件已经在场景中了,我们应当使用一种皮肤使它适应我们的整个项格风格的需要。
确保选中的场景中的FLVPlayback组件,打开属性检视面板然后选择参数选项卡,向下滚动参数面板打开skin项目,选中它点击右侧的放大镜按钮如下图所示:

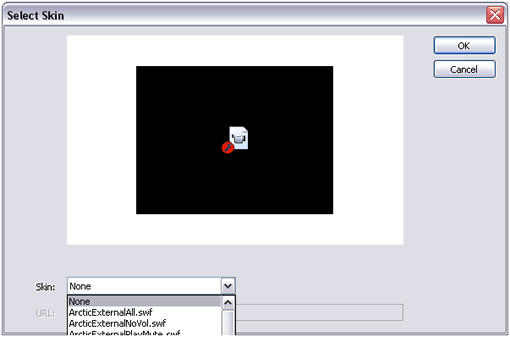
点击了放大镜按钮后它将弹出一个选择皮肤的向导窗口,在窗口中选择你所需要的皮肤。然后确定就OK了。如下图所示:

有许多的皮肤可以供你选择,不同的是它们的外观和一些功能。需要你花一些时间来查看一下它们的不同,来选择适合你项目的播放器。
选择一种皮肤后,这个皮肤的名字会显示在属性面板参数栏的skin右侧,那么你选中的这个皮肤将会从flash的”Configuration/Skins”目录复制到你的文件所保存的目录下,你可以打开你保存文件的位置查看,会发现多了一个swf文件,此文件就是你选择了皮肤后的结果。
2.3 指定要播放的视频
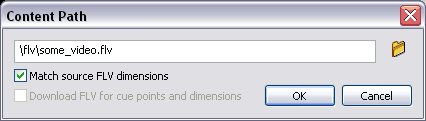
假设在你的项目中有一个文件目录为”flv”,里面有一些要用到的flv文件,选中组件,在组件的参数中有一项名为”contentPath”,选中后,你可以在右侧手动输入位置,也可以点击右侧的放大镜选择FLV的路径。如下图所示:

当你输入完路径后,点击ok,那么这个路径就成为了”contentPath”的属性值,当你测试你的影片时你就可以发现它已经能在组件中自动的播放了。
如上图,在你选择flv视频路径时,其中有一个选项为Match source FLV dimensions,如果选中的这个选项那么组件会根据原视频的大小来调整组件的大小。
你也许想在”contentPath”中直接输入网址:
http://www.helpexamples.com/flash/video/water.flv
测试你的影片,我们已经成功的通过网址载入了远程视频。
3. 针对开发人员的方法
开发人员与设计师方法的最大不同点在于开发人员更注重于逻辑性,而不是创意性。Actionscript2.0是非常强大的,有一些针对视频的特性,特别是针对FLVPlayback组件,尽管它是一个以代码为中心的方法,但它并不复杂。
3.1 加入视频到你的项目中
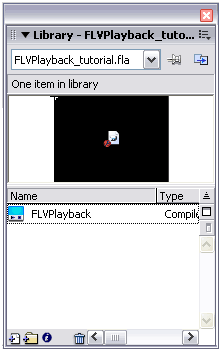
在开始之前,需要FLVPlayback组件存在于你的库中。你可以将它拖到库中,或是拖到场景中,然后在场景中删除它。如下图如示:

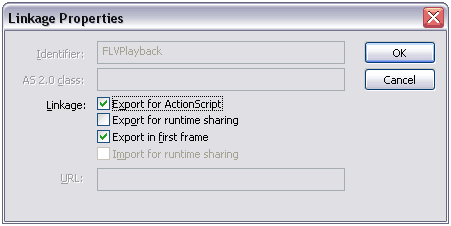
需要注意的是FLVPlayback有一个链接属性名称,为”FLVPlayback”,这个链接名称是很重要的,通过它我们可以使用Actionscript将其贴加到场景中。查看链接属性的方法如下,在库中选中刚加入的FLVPlayback组件,右击如下图所示:

首先我们需要先导入video类:
代码:
import mx.video.*;
现在,你不需要为FLVPlayback组件命名实例名称,因为组件存在于你的库中,你可以将其贴加到你的场景中或是放在别的MovieClip中。如下方法:
代码:
var Player:FLVPlayback = attachMovie
("FLVPlayback", "Player", getNextHighestDepth());
这里我们已经将FLVPlayback组件加入到你的影片中了,我们可以使用变量名”Player”与它通讯。接下来我们将沿着这条路加入皮肤和载入所要播放的视频内容。
3.2 皮肤
首先你需要熟知我们可用的皮肤文件所在位置,默认情况下在你安装完flash后,你存在于“C:\Program Files\Macromedia\Flash 8\en\Configuration\Skins”. 下。
当你选中一种皮肤后,你需要将其复制到你的源文件所存放的位置目录下,如同在上面针对设计师方法中一样,只不过在针对设计师方法是系统自动的复制过去的。对于当前这个教程,我们选中了”SteelExternalAll.swf”将其复制到我们的源文件存放的目录下。
我们在上面已经编写的代码,将FLVPlayback组件加入到影片中了,并且它有了一个变量名为”Player”,加入皮肤我们用下面的代码:
代码:
Player.skin = "SteelExternalAll.swf";
在运行时,组件FLVPlayback通过变量名”Player”应用我们选中的皮肤”SteelExternalAll.swf”.
你可以通过设置_x和_y属性来设置组件实例的位置。如下:
代码:
Player._x=Stage.width-Player._width-10;;
Player._y=10
注意:很重要的一点是你需要将你的皮肤swf文件一同发送到你的远程服务上,前保存现有的文件目录结构。
现在组件已经位于场景的右上方了,我们选择不根据影片的大小缩放组件。如下:
代码:
Player.autoSize=false;
3.3 指定播放视频
下面告诉FLVPlayback组件播放指定的视频,通过contentPath属性来完成如下:
代码:
Player.contentPath = "flv/movieName.flv";
你仍可以使用远程网址的形式如下
代码:
Player.contentPath ="http://www.helpexamples.com/flash/video/water.flv"
这样我们就完成了。如下小例子:
Ps by egoldy:不论使用哪种方法,使用flash8相对简单了许多,当然这里没有涉及到一些高级的应用.在使用代码时,不需要超过10行代码,只是有一点,一定记得将你的皮肤文件一同发送到服务器端去.同时注意皮肤文件的链接如:Player.skin=http://yourdomain.com/someskin.swf
评论列表: